CSC
220 - Fall 2020 - Assignment 1, due by 11:59 PM on
9/24/2020 via D2L.
Handout sketch
CSC220F20AvatarClassInAvatarRoom with my working solution
as a starting point.
Here is the Assignment 1
specification.
See the spring
2018 csc120 course page for instructions on how to zip and
submit a sketch containing multiple files.
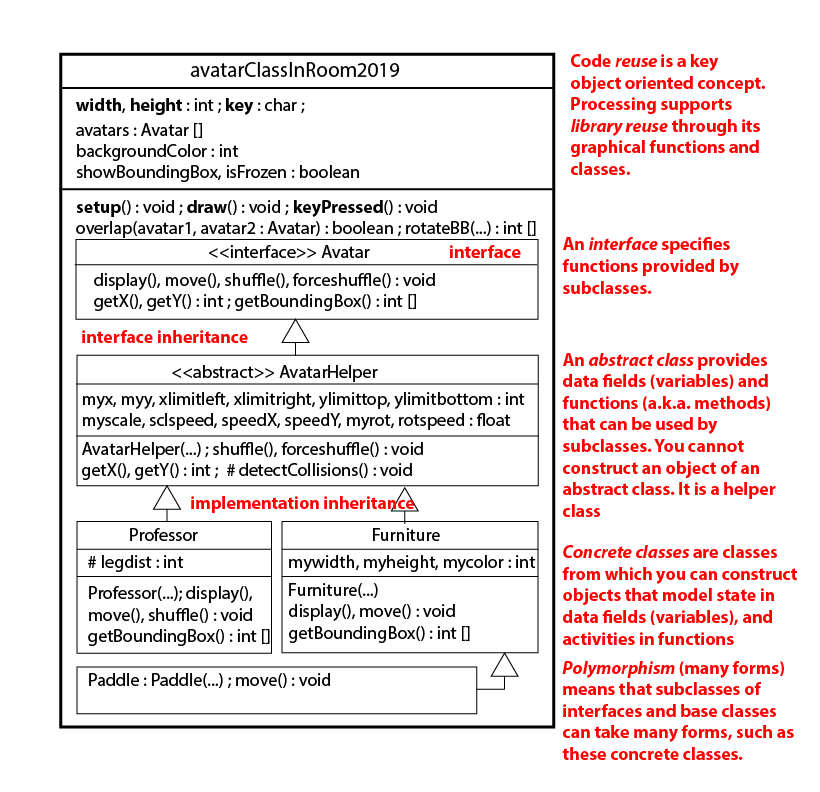
Unified Modeling Language (UML) class diagram of my working
solution.
Understand the following diagram & concepts for the fall
2019 midterm exam, updated 10/6/2019. Study this for MIDTERM
10/17/2019.
-

A Java interface specifies
operations that must be implemented in subclasses.
Interface
inheritance is inheritance of an interface's
specifications.
Interfaces enable plugging various derived class
(subclass) objects into a framework such as a Processing sketch.
Interface Avatar allows different Avatar derived-class objects
to perform display, movement, & collision detection.
Implementation
inheritance, in contrast, inherits the implemented
data fields & methods of a class down into a derived class.
An abstract class such as
AvatarHelper supplies some data fields & helper methods. It
is incomplete.
A concrete class such as
Professor, Furniture, or Paddle is complete. A sketch can
construct an object of this class.
Polymorphism means that a class
derived fron an interface or class can take many forms.
Professor, Furniture, and
Paddle are three forms of interface Avatar and abstract class
AvatarHelper.
A derived class like
Paddle can redefine a base-class function like
Furniture.display() by rewriting it completely,
while using other data fields or functions of
Furniture as-is.
A derived class like
Paddle can extend a base-class function like
Furniture.display() by adding some new code in Paddle.display(),
then calling super.display() to call the base
class function.
Reuse such as reusable library
classes is another key object-oriented design principle.
Notes from 2018's project 1:
If you are scaling a body part such as making an eye get
bigger and smaller, there are a few things you need to do:
1. Add a field like "float eyescale = 1.0;" inside your avatar
class.
2. Add another field like "float eyespeed = .01;" for the speed
at which the eye grows & shrinks.
3. Update that variable "eyescale" inside the move() function,
e.g., by making it shrink and grow between 0.0 and 2.0, using a
small increment per move() found in "eyespeed". Change sign of
eyespeed similar to speedX when it hits its limits.
4. In the display() function:
pushMatrix(); // additional push for the eye
translate(...); // to the
location of the eye, relative to the 0,0 point of the avatar.
scale(eyescale);
PLOT THE EYE USING SHAPE FUNCTIONS LIKE
ellipse(...);
popMatrix(); // discard the
scale, put 0,0 back to center of avatar
Without this nested push-pop, your scale would apply to every
body part after the eye.